Developer tools to check your browser compatibility website , I know my English is not good but I will try to write in English today , Pr...
Developer tools to check your browser compatibility website, I know my English is not good but I will try to write in English today , Probably in most developer 's website is important exception is not me, this problem arises when making a website which should run on all browsers , after the website so I had to try in IE7 , IE8 , IE9 , IE10 , Chrome , Safari , Firefox , Opera , Ipad , Tablet , Android and others.
I always have trouble finding online tools , and if I have to install the one on my laptop might have to use a virtual machine , confusion and fro looking for tools that match the actual tools that already exist in every browser .
Now I want to share my knowledge with my friends how to :
1 . Chrome Browser
To you need a browser chrome chrome - ext extension in the store please search with keywords such as user agent switcher picture masked face . Click and select the appropriate output on any display , see the picture below :
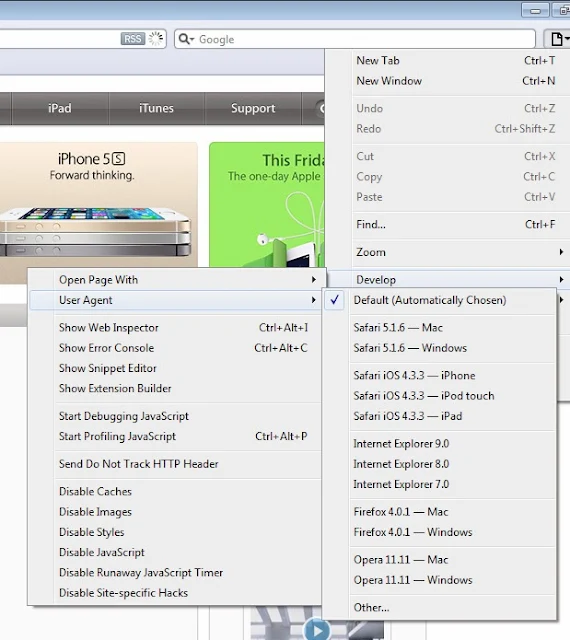
2 . Safari Browser
Unlike the safari browser , this tool already exists include in the browser , see figure how to find such tools , click the page symbols , Develop than user agent
3 . Internet Explorer Browser
Almost the same as the safari browser Just a different way to use it , you need to click F12 and you will see a screen like the one below and note there is no Browser mode , just select the mode you want to look at what
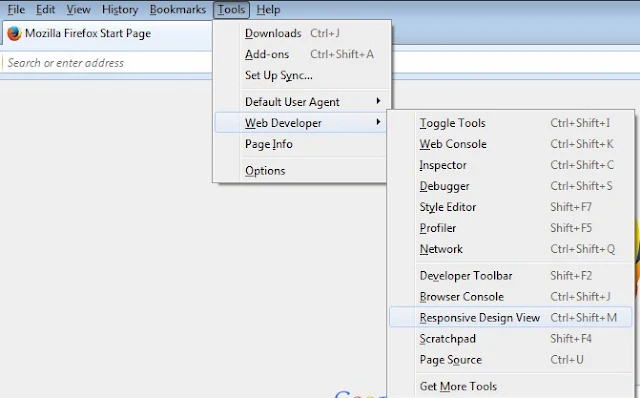
4 . Mozilla FieFox
In the browser user agent I was not looking for a view , but I can use interesting developnya tool for mobile display as shown below , click Alt , tools , Web Developer , responsive Design view .
That's all I can share this time , please comment below for my feedback . Thank You











mantap-mantap..
BalasHapus:-D
kemana aja ja ga pernah keliatan nih
Hapus